Deploy Dynamic Frontend Applications with Cloudflare Pages
Obinna Ekwuno
Static sites have been growing in popularity over the last several years. They're fast, secure, and there are plenty of frameworks to help us create them. And in most cases, you don't even need to build a custom server to deploy them anymore.
It's the promise of the JAMStack.
One great JAMStack-ready deployment option is Cloudflare Pages.
With just a little bit of configuration, Pages will automatically deploy your site around the world thanks to Cloudflare's global CDN.
But what if we need dynamic content?
This is where this course steps in.
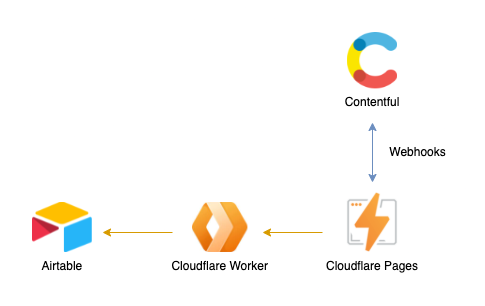
Obinna shows you how to configure an existing Next.js site to be deployed directly from GitHub, then use Cloudflare Workers to integrate Airtable.
All of a sudden, the static site is dynamic. ⚡

Another cool feature of Cloudflare Pages is its deploy hooks. These hooks can be triggered by changes in Contentful, and automatically redeploy the new build of your site.
So check out this course, and give Cloudflare Pages a try for your next deployment!
What You Will Learn
- Deploy an existing Next.js site to a pages.dev URL
- Install the wrangler CLI to work with Cloudflare Workers locally
- Create an endpoint by publishing a Worker to Cloudflare
- Capture user data from a contact form
- Manage API keys for various services (Airtable, Contentful, Cloudflare Pages)
- Configure POST and FETCH requests in a Worker
- Trigger redeploys with webhooks
- Rollback a deployment
- Redirect users based on API responses
Prerequisites
This course assumes you have a site ready. But, if you don't, you can clone the Next+Contentful site from this course's Github repo.
What's next?
This course gives a great intro on how to effectively use Cloudflare Workers to integrate with third-party services. But, if you want a broader introduction to Workers then check out Kristian Freeman's course → Introduction to Cloudflare Workers
If you are already familiar with Cloudflare Workers and want to take your skills to the next level. Then checkout out Kristian's more advanced course on how to build robust serverless APIs using Workers → Build a Serverless API with Cloudflare Workers
Do you need your users to get data fast, no matter where they live? Then Kristian's course on Cloudflare Workers KV is exactly what you need. Check it out and learn how to integrate KV into an existing Cloudflare Worker's project. → Build Data-Driven Applications on the Edge with Workers and Workers KV
Free Community Resource
A Community Resource means that it’s free to access for all. The instructor of this lesson requested it to be open to the public.
Learner Reviews
- What did you like about this course?
It'd be nice to see how to handle different dev and prod environments on workers and pages for different git branches. But anything than this it's awesome
Dávid Lévai3 years ago
Credits
Artem GromovFree Community Resource
A Community Resource means that it’s free to access for all. The instructor of this lesson requested it to be open to the public.