Introduction to Monorepos with NPM Workspaces
Alejandro Ñáñez
The construction and configuration of your projects can be the difference between a productive or non-constructive experience for you and your team.
As your applications scale and you accrue more projects, having a place to consolidate everything can be very beneficial.
Sharing custom libraries across projects gets complicated when you have to publish each of them online with NPM or the equivalent. Fixing issues that affect multiple repos means fixing issues and pulling repos multiple times. Plus, testing each repo individually can be time-consuming.
Monorepos smooth out the rough edges when managing all of your projects.
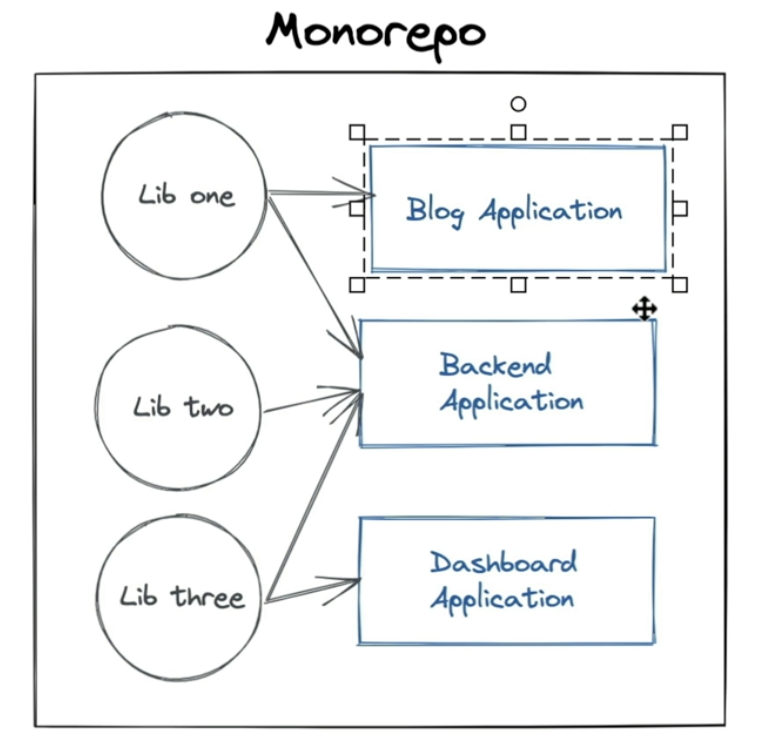
A Monorepo is a group of distinct projects that live in the same repository. Because they live in the same place code sharing across projects becomes much easier.

Code in a monorepo, regardless of library, is available for everyone at every time. If you are a front-end engineer, and you're working on the blog application and you see that there is a bug in the backend application, you can go and fix it right away.
You don't have to clone a different repo. You don't have to open a pr in a different repository. All that you have to do is open the backend application, fix the bug, and then push a fix, and it will fix the bug for every other application that uses it.
This course is perfect place to start if you have multiple repositories that are interlinked or want to learn about monorepos. If you haven't worked with monorepos before, there are special considerations that you'll learn about like how to run multiple projects at the same time or what to do when you need to add a project.
In Alejandro's course, you’ll learn about monorepos and how to:
- run scripts for all of your projects at the same time
- create a TS library to share logic
- check for errors in all the projects at the same time
Credits
Kamil KhadeyevCourse Content
- 12m 27s