Prevent Scaling Issues With GraphQL Data Loaders
Most developers would raise an eyebrow if they saw database queries being done in a for-loop, but GraphQL provides just enough abstraction that it isn't always intuitive exactly how many times each resolver fires at scale, nor is it obvious how to batch operations efficiently and still return the correct results to the correct consumer
You'll learn how to use the GraphQL Data Loader pattern to improve the performance of your application, and solve scaling issues before they become a problem.
To do this, we'll first implement our own naive version of the pattern to understand why the API is shaped how it is. Then we will switch over to the official DataLoader package and explore the benefits further.
Follow Along
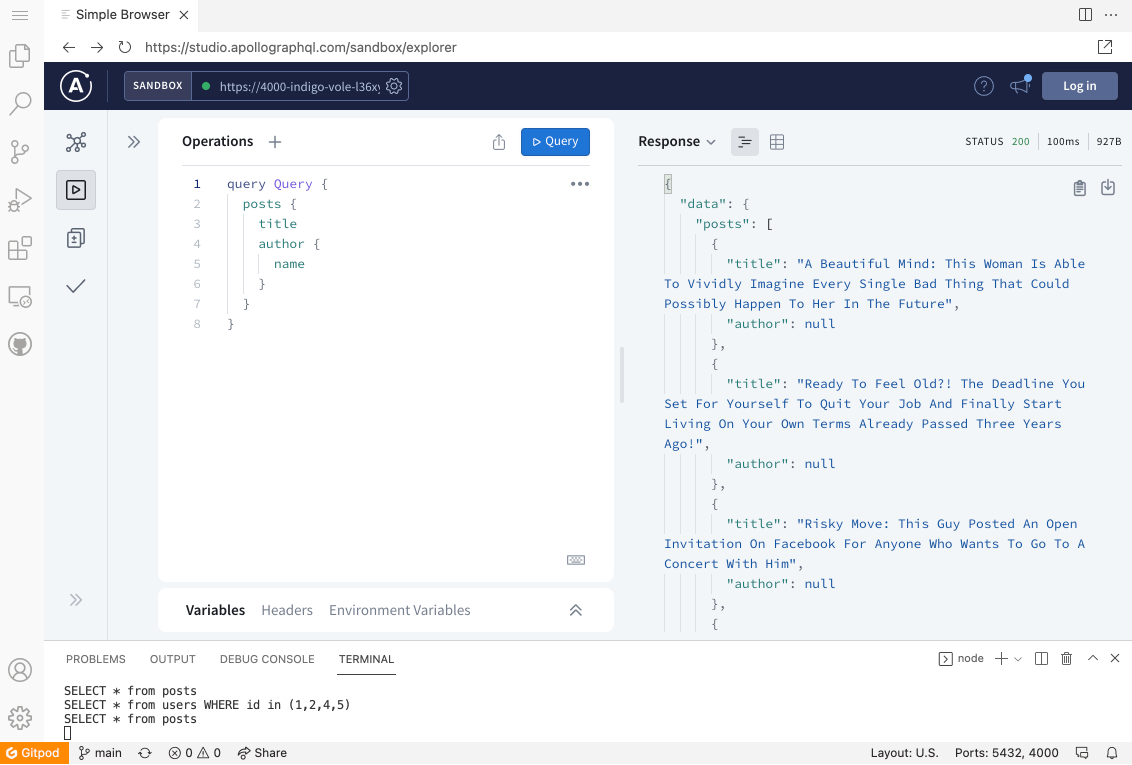
With just a couple of clicks, you'll be able to set up a Gitpod to follow along and optimize a GraphQL API as you work through the course. Navigate to the GitHub Repository and get started!
Skills you'll Gain
- Implement a cache layer to optimize your requests
- Batch requests so your Database isn't overloaded
- Build a performant GraphQL API