Your Ultimate Guide to Understanding DOM Events
Alex Reardon
Listening to and responding to events is a foundational skill for building software for the web. The Document Object Model, or DOM for short, has a powerful built-in event system. And yet, many of us have a pretty basic understanding of the DOM event system and only scratch the surface of the available power.
This lack of understanding leads to bugs in our applications and writing lots of code to work around the DOM event system rather than leveraging it. The goal of the course is that you will walk away with the confidence to successfully and meaningfully engage with the DOM event system.
Whether you are just starting out with frontend engineering or you are a seasoned veteran, this course will provide a strong understanding of how the DOM Event system works and how to leverage it successfully.
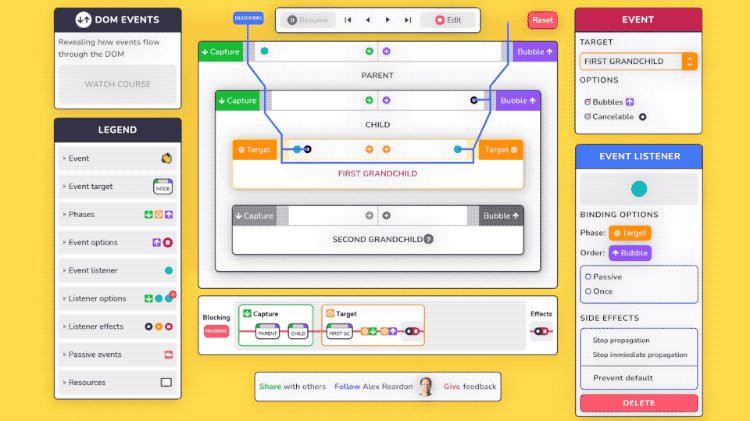
The DOM Event Visualizer
The DOM event visualizer domevents.dev will be used to explain many behaviors throughout the course. You are welcome to play with the visualizer yourself to continue your learning.

What you'll learn:
- What events are and how they flow through the DOM
- How to listen and respond to events
- The order in which event listeners are called
- The information available to us in event objects
- Cancelling events
- Stopping events
- Manually creating events
- How events work with the Event Loop
- Understanding synchronous and asynchronous events
- Understanding passive events
- Understanding the event delegation pattern
- And how to debug and examine events in the browser
Credits
Maxime BourgeoisCourse Content
- 119m 57s
- 12
- 138m 34s
- 143m 59s
- 156m 24s
- 16
- 17
- 21
- 22