Create a GraphQL Powered Vue 3 Application
Get started building dynamic apps with GraphQL and Vue3.
As your app scales, so does the complexity of managing your routes and API endpoints.
It gets tiresome.
But this aspect of web development can be streamlined considerably!
GraphQL is a powerful tool for querying and mutating your data. In this course, we are going to create a Vue3 app that leverages GraphQL to create a dynamic front end.
But what does GraphQL do?
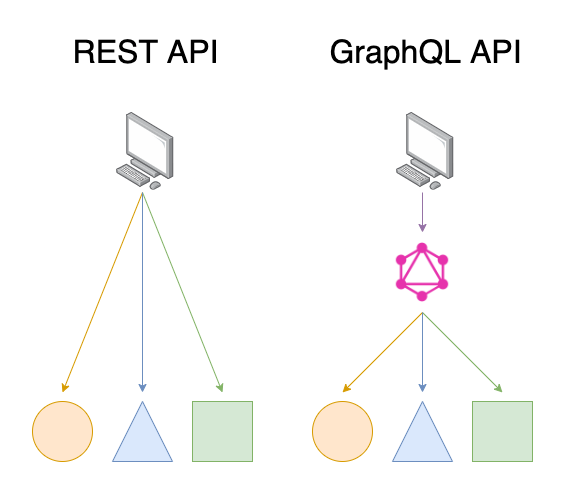
Its power comes from giving you a single endpoint that you make all your queries to. Instead of making a request to a specific endpoint and getting a fixed response, you can write flexible queries to a single endpoint.

Vue3 has some great new features that we will be exploring, such as the setup script syntax. But you won't just be exploring Vue3's new features, we will be building a dynamic front end with an index, view pages generated from data, and forms.
To make our frontend dynamic, we will be powering it with GraphQL. We start with the basics by creating queries but we move on to more advanced topics such as query params, mutations, and pagination.
To actually use GraphQL in our Vue app we will be using the Vue Apollo Client. Which gives us convenient methods for making queries, getting the data back into the client, and handling errors.
Gain These Skills
- Add GraphQL to a Vue 3 project
- Query and mutate data with GraphQL in Vue 3
- Create data-driven views with Apollo client
- Handle routing within a Vue 3 project
- Implement optimistic updates and infinite scroll
Prerequisites
Some entry-level knowledge on Vue and GraphQL is recommended, but this course is beginner-friendly enough to where it isn't a strict requirement.
If you want to build a deeper foundation for both Vue and GraphQL we have a couple of awesome courses that you can hack through.
For Vue, check out The Beginner's Guide to Vue 3, which is also by Kevin. It's great for both newcomers to web dev and veterans alike.
And for GraphQL, work through GraphQL Query Language from Eve Porcello. Eve literally wrote the book on learning GraphQL and her course is similarly top quality.
What's Next?
Progressive Web Apps are a more advanced topic, and converting an existing Single Page Vue App into one makes for an excellent follow-up project. -> Offline-First Progressive Web Apps (PWA) in Vue.js
If you want to take your GraphQL game to the next level, then becoming an expert in designing GraphQL schemas is the way to go. -> Designing GraphQL Schemas
And I know **the following recommendation is a React course but it really is that good. You will learn some advanced techniques that will be applicable to Vue or any other Apollo compatible framework that you work with. -> Manage State in React Apps with Apollo Client and GraphQL
Learner Reviews
- What did you like about this course?
It is a second GraphQL course here and all I see is todo-app level of complexity. I wish to see more real-life scenarios. E.g. articles + categories + authors + tags, so multiple many-to-many relationships and scoped tags (to the article owner) with autocomplete. Or a time tracker dashboard for a manager of a remote team.
Learnera year ago - How can this course be improved?
It would be nice if some of the clients/APIs used were explained more than CSS or Vue.
Learner2 years ago - What did you like about this course?
Enjoyed the course, it isn't super in depth but did show all the powers of a graphql client and allowed us to explore beyond! the course was very balanced and thanks to the tutor! The only downside is the first lesson seemed incomplete and would have been great if the tutor could show how to connect robo 3t with mongo db. I couldn't get that connection to work yet, but never mind, maybe I'm too dumb 😅
Mohammed Zeeshan3 years ago